クロスブラウザーテスト
学術集会・国際会議に参加される皆様は、抄録の投稿や参加登録をする際、ホームページで確認して、手続きを行っていることがほとんどかと思います。学術集会・国際会議において、ホームページは情報公開のツールとして、なくてはならない存在です。最近では専門知識がなくてもホームページを作成できるサービスがあり、手軽にホームページを作成できるようになりました。
しかし、ホームページは閲覧する人のOS、ブラウザー、デバイスによって、フォントが変わったり、レイアウトや画像がずれるなど、見え方が変わる場合があります。このようなことが発生すると、正確に情報を伝えることが難しくなります。そのようなことが起こらないように、様々なOS、ブラウザー、デバイスでホームページが正しく表示されることを確認する必要があります。それをクロスブラウザーテストと呼びます。
クロスブラウザーテストを実施するために、WindowsやMacOS、iPhoneやAndroid端末をすべて揃えるのは、現実的ではありません。そこで今回は、様々なOS、ブラウザー、デバイスの表示確認ができるLambdaTestというサービスを試してみたので紹介します。
LambdaTest
LambdaTestはインストール不要で、ブラウザー上で操作し、下記ように様々な条件の表示確認ができます。
- デバイス(PC、スマートフォン、タブレット端末など)のメーカーと機種
- OS(バージョン含む)
- ブラウザー(バージョン含む)
- モニターサイズ
現在、世界で流通しているインターネットを閲覧するデバイスやソフトウェアは、ほとんど揃っているかと思います。それでは早速、使い方を確認していきます。
アカウント作成
最初にアカウントを作成します。今回はお試しなので、無料アカウントを作成していきます。下記の画面の「Sign up for Free」をクリックして、アカウント情報を入力します。

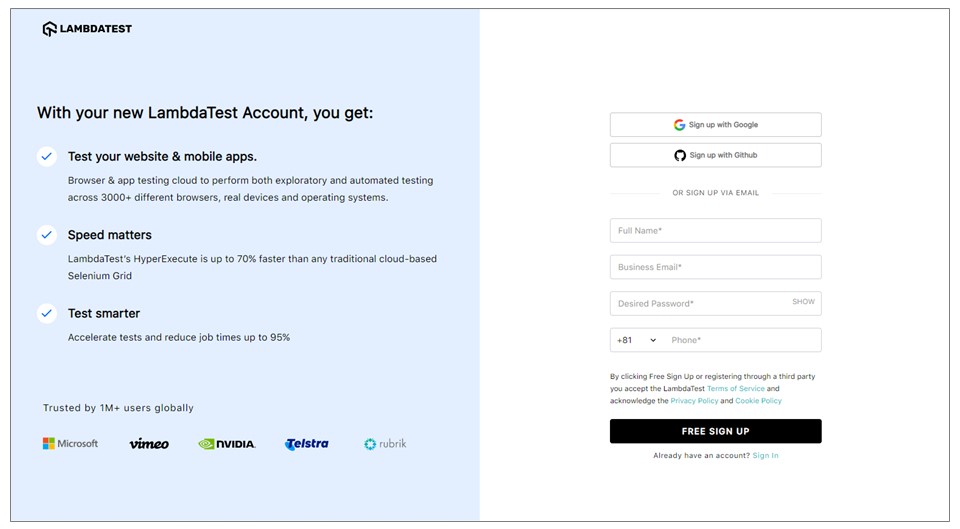
私はGoogleのアカウントを利用しました。氏名、メールアドレス、パスワード、電話番号でもアカウント登録ができます。

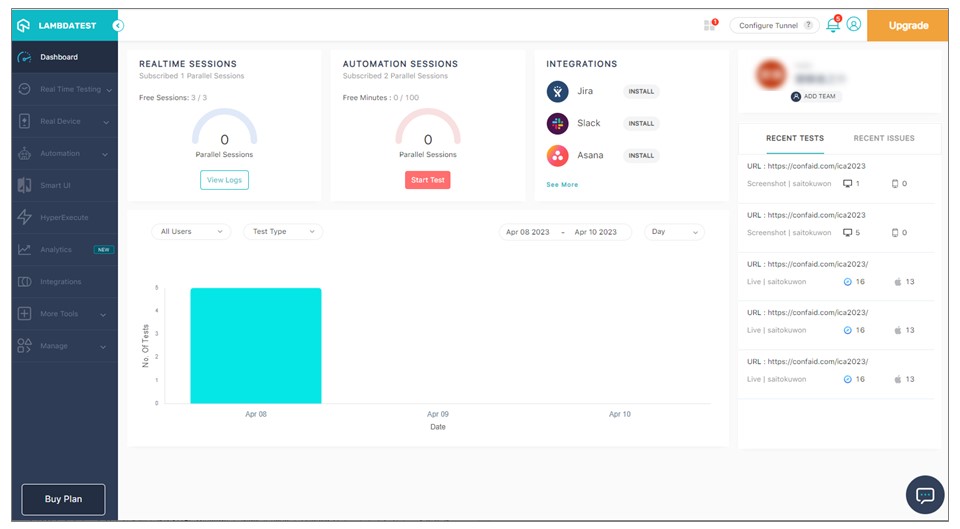
アカウント作成すると、すぐにDashboard画面が表示されます。

リアルタイムのブラウザー表示確認
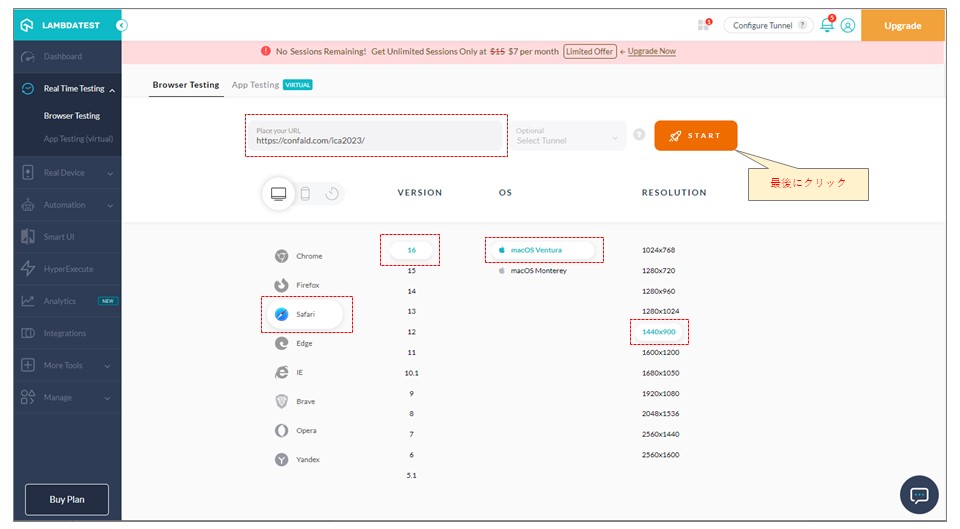
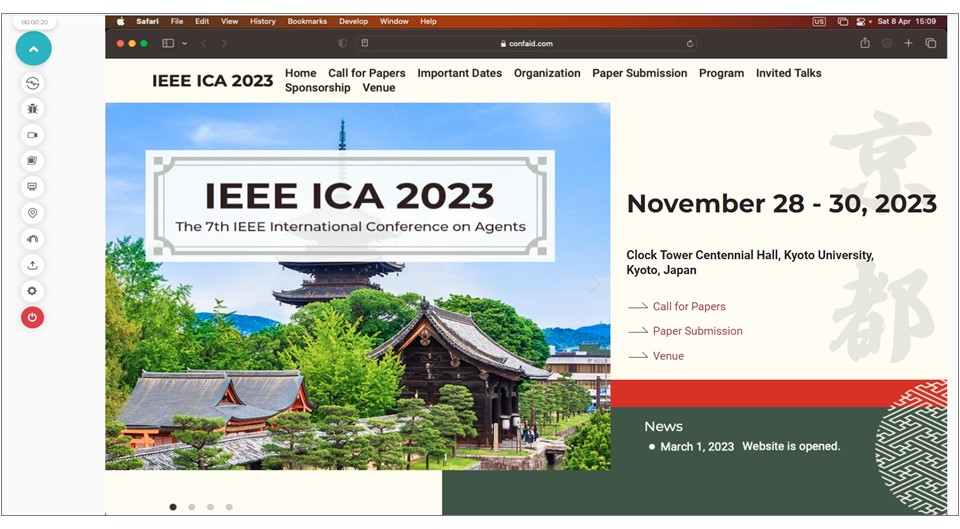
まずはブラウザーで表示したときと同じようにリアルタイムに画面を操作できるテストを行います。右側のメニューのReal Time Testing ⇒ Browser Testingを選択します。確認したいホームページのURLを入力し、今回はWindows PCから利用しているので、Window上では確認できない、macOSのSafariを選択します。最後にSTARTボタンをクリックすると、ホームページの読み込みが始まります。

ホームページの読み込みが完了したら、下記にように対象のホームページが表示されます。上下のスライドやリンクのクリックなど、リアルタイムに操作しながら、確認ができます。

しかし、無料アカウントだと、数分で有料アカウントへのアップグレードの案内が表示され、その後はDashboard画面に戻ってしまいます。ゆっくり確認ができないため、使いづらいかもしれません。
スクリーンショットによる確認
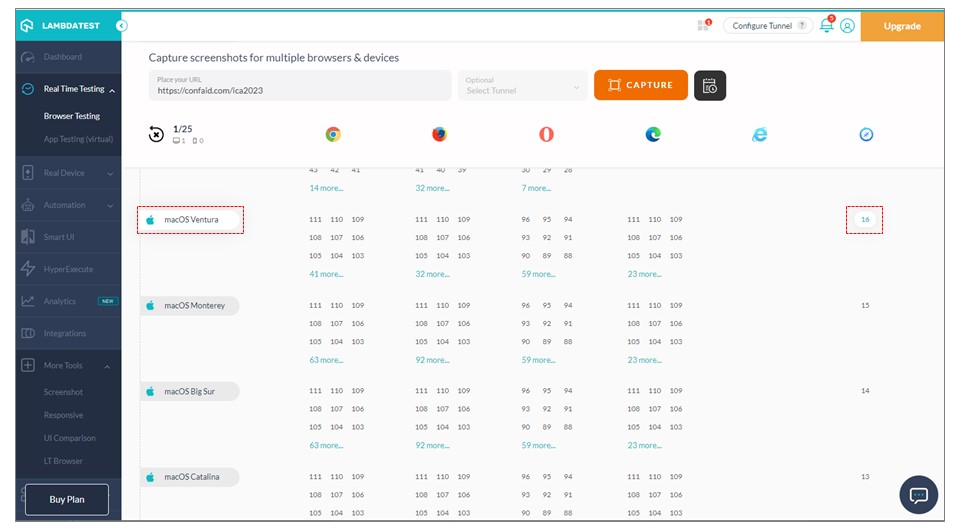
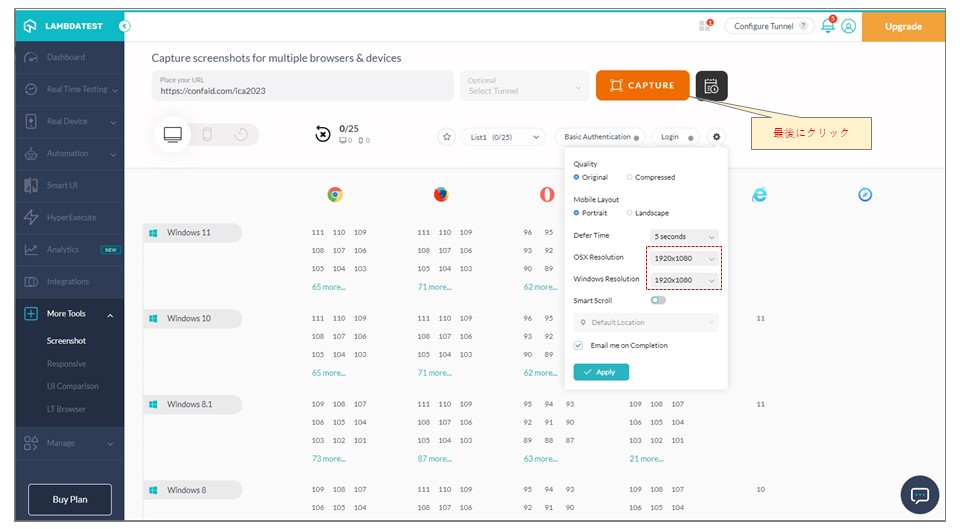
無料アカウントだと、リアルタイムでの確認に時間制限があったため、画面全体のスクリーンショットを取得します。PDFやPNG画像で確認できるため、リアルタイム操作はできませんが、ゆっくり表示の確認ができます。右側のメニューのMore Tools ⇒ Screenshotを選択します。リアルタイムの確認と同様にmacOSのSafariを選択します。また、初期設定だと画面解像度が1024×768になっており、最近のモニターサイズだと大きいものが多いので、1920×1080を選択します。最後にCAPTUREボタンをクリックすると、ホームページの読み込みが始まります。


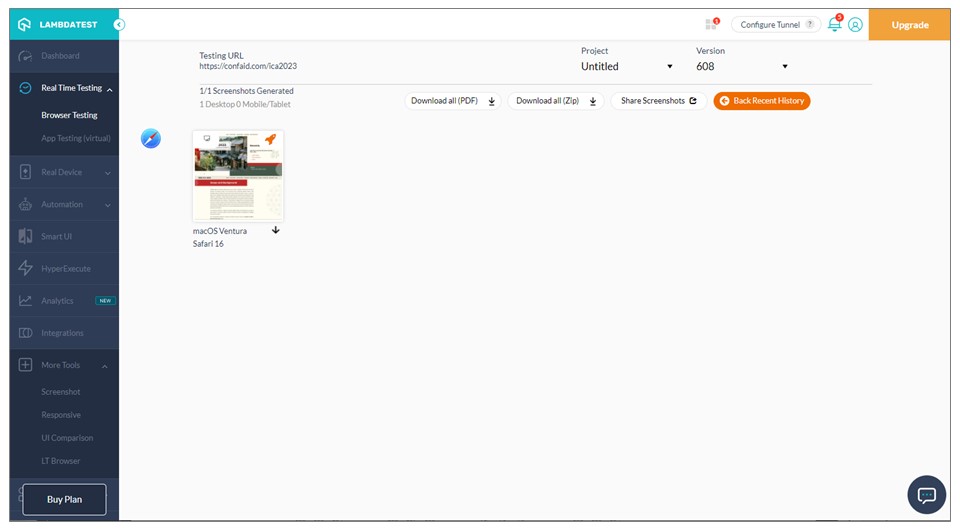
ホームページの読み込みが完了したら、下記にようにダウンロードボタンが表示され、PDFとPNG画像でスクリーンショットがダウンロードできます。

上から下まで画面全体がスクリーンショットされ、ゆっくり確認ができます。
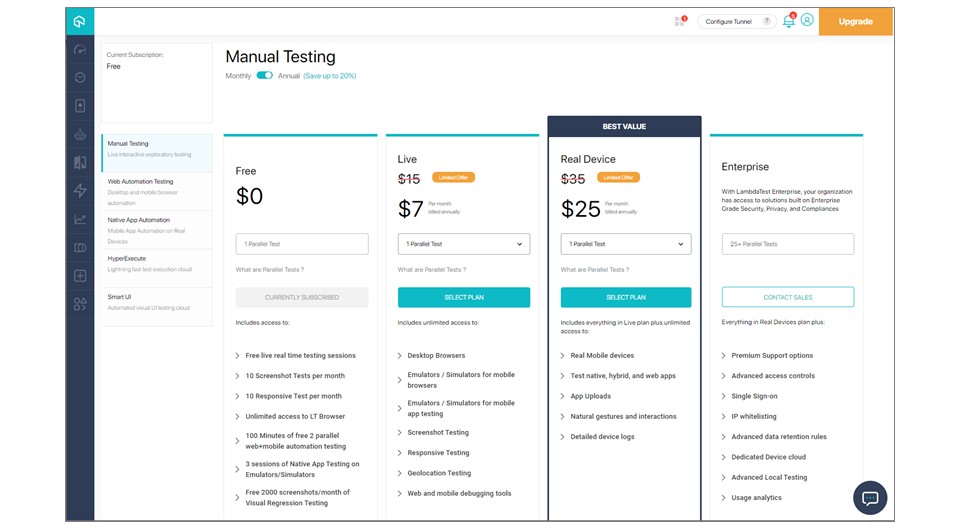
無料でできること
今回はリアルタイム確認とスクリーンショットによる確認を試してみましたが、LambdaTestでは他に多くの確認方法が提供されています。無料アカウントだと、制限があるので参考までにまとめてみました。

- リアルタイムテストは月に3回まで
- スクリーンショットは月に10回まで
- レスポンシブテストは月に10回まで
- ダウンロードして使用するレスポンシブテストアプリケーションのLTブラウザーと、ChromeのLTデバッグ拡張機能は無制限
- すべてのブラウザーとOSに対する100分間(ウェブとモバイル)の自動テスト(selenium, playwright, puppeteer, cypress, JavaScriptを利用)
- 3セッション分のiPhone/iPadとAndroidのエミュレーターとシミュレーターの利用
- レグレッションテストのスクリーンショットは月に2000回まで
まとめ
今回は、クロスブラウザーテストのLambdaTestを試してみたので、備忘録として記事にしました。無料アカウントの範囲でも主要なブラウザーやデバイスの確認はできるかと思います。冒頭で記述した通り、最近では専門知識がなくてもホームページを作成できるサービスがありますので、LambdaTestを利用して、品質向上に役立ててみてはいかがでしょうか。



